Oxygen builder, il tuo migliore amico (sei sai l’HTML)
Oxygen builder, ne avete già sentito parlare? Un page builder per WordPress non ancora molto conosciuto in Italia, ma con grandissime potenzialità nello sviluppo di siti web, un tool potentissimo per i developer interessati a sviluppare design più complessi o per i web designer che desiderano non appesantire il loro lavoro danneggiando prestazioni e SEO del dominio.
Perché Oxygen Builder?
Subito dopo aver capito cos’è Oxygen, la seconda domanda che salta in mente è: “Perchè dovrei usare un Page Builder? Che vantaggi mi porterebbe?”.
I benefici che porta Oxygen che mi vengono in mente sono davvero un bel po’:
- Pagine molto veloci grazie al codice pulito senza bloat. Fattore non da poco visto che la maggior parte dei pagebuilder presenti sul mercato trasformano i tuoi design in un incubo di codice, ti scaraventano nel mondo dei div-ception e ogni elemento ha più classi CSS che nomi un re di Spagna. Sicuramente ti aiutano a consegnare un progetto accattivante graficamente, ma come prestazioni e SEO il livello spesso può arrivare a danneggiare la tua attività online.
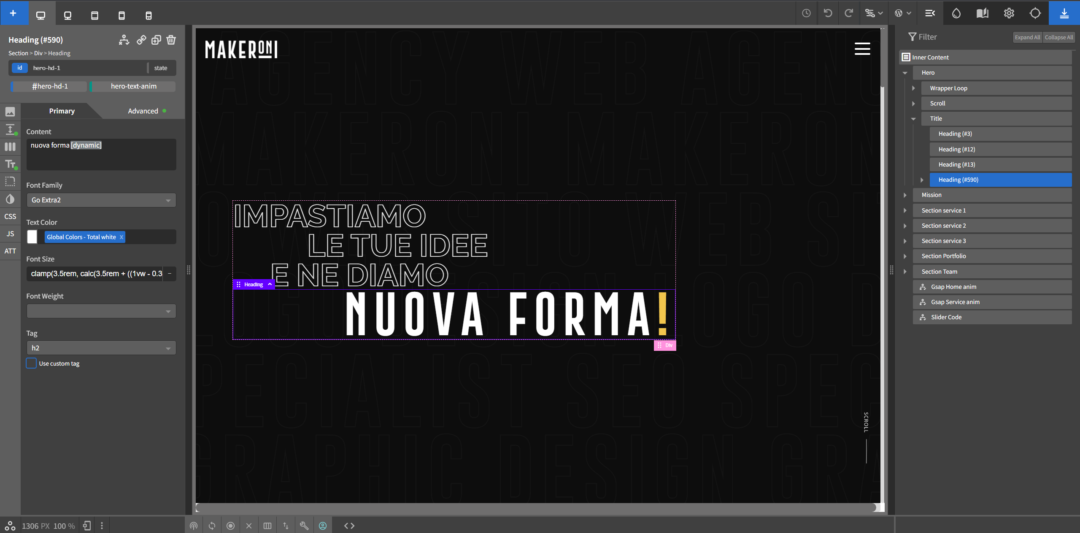
- What you see is what you get. Oxygen come i suoi concorrenti dà la possibilità di visione diretta di quello che stai sviluppando, editando visivamente, ma il suo potenziale nasce dalla possibilità di mettere le mani al codice nudo e crudo.
- Supporto eccellente. Il panico di qualsiasi acquirente, dover contattare l’assistenza! Per fortuna Oxygen ha deciso di investire molto nel comparto Assistenza cliente. Oltre a essere celeri nella risposta, sono molto chiari e disponibili.
- Comunità giovane e in crescita. Infatti Oxygen può vantare una community molto attiva e in crescita, basta fare un giro nella loro pagina Tutorials (link blog di oxygen) o sul canale YouTube, per scoprire mille guide utili e gratuite allo sviluppo di un sito e non solo.
- Last but not least: lo paghi una volta solo e non hai rinnovi annuali e sei libero dall’ansia dei rinnovi. Il costo per il pacchetto base è di 129$ (circa 115€) mentre per il pacchetto “Pro” adatto a Web Agency o a Sviluppatori costa 229€ (circa 203€). Inoltre si ha la possibilità di avere un rimborso totale fino a 60 giorni dall’acquisto.

Partire con metà lavoro fatto
Con Oxygen puoi costruire partendo da Design Set “pronti all’uso” diminuendo molto i tempi di sviluppo e permettendo a te o al developer del tuo team di impiegare il proprio tempo solo sul limare i dettagli
Se il tuo obiettivo è la creazione di siti in cui minimizzare il tempo di sviluppo, ma mantenere il completo controllo Oxygen è quasi sicuramente la scelta che fa per te.
In ogni versione del software troverai disponibili moltissimi Template completi o anche singoli blocchi, header e footer completamente personalizzabili.
Oxygen vs the world
Oxygen come si comporta rispetto ai page builder più famosi e in voga al momento?
Cercheremo di mettere in campo un’analisi vista “con gli occhi dello sviluppatore”, quindi da chi usa questi sistemi quotidianamente e sui quali ci costruisce un workflow.
Aspetti come la semplicità di utilizzo o la velocità di apprendimento, che per un amatore o per chi cerca di farsi un sito da sé, li prenderemo in considerazione ma con un peso ponderato.
Oxygen vs WordPress
Oxygen nasce per risolvere proprio le mancanze del CMS su cui è installato e sinceramente lo fa in gran stile.
Ovviamente non posso negare che gli ultimi update di Gutenberg abbiano dato una bella spinta nella direzione giusta per una creazione nativa di un front-end funzionale e completo, ma lo sviluppo dei temi rimane incredibilmente macchinoso e spesso tragicamente lento soprattutto per coloro che intendono creare siti statici con feature più particolari o per coloro che usano Woocommerce per vendere online.
La scelta di usare questo page builder ti permetterà una produzione più lineare, organizzata, senza dover abbandonare i sistemi del backend di wordpress per la creazione di contenuti, insomma secondo noi è vittoria per Oxygen.
Oxygen vs Elementor
Elementor, rispetto al Oxygen, sia nella versione free che quella a pagamento ha un codice abbastanza “sporco” cosa che in ottica SEO e di user experience compromette la performance del sito. Basti pensare che per ogni elemento che si va a creare, il sistema aggiunge automaticamente circa sette tag <div>, una zavorra non evitabile e che peserà inevitabilmente sulla tua page speed.
La versione free però ha le sue potenzialità da sfruttare, noi la consigliamo se si vuole ad esempio aggiungere a un sito una landing page senza cancellare il tema in uso, cosa che non puoi fare con Oxygen.
In generale Elementor rimane sicuramente più intuitivo e semplice, se siete dei designer con zero esperienza di codice sarà un percorso molto più comprensibile per voi.
Altro aspetto da non trascurare è il costo. Per fare siti da più di tre pagine hai bisogno della versione Pro di Elementor, quindi devi mettere in conto una spesa annuale di 50 dollari per un singolo sito, oppure 200 dollari annuali se hai più di un sito all’attivo.
Oxygen vs Divi
Divi è il re dei template (più di 1.100) pronti all’uso e molti di questi sono veramente di buona qualità e con una UI sensata e al passo con i tempi, anche applicabili a e-commerce. Un altro punto a favore per questa piattaforma è la possibilità di poter scegliere se si vuole comprare la licenza a vita pari a 249 dollari, oppure sottoscrivere un abbonamento annuale.
Ora passiamo però ai tasti dolenti. La gestione della responsività del sito tramite divi è da incubo, colonne che fanno quello che vogliono ed elementi che scompaiono senza un apparente motivo.
Inoltre l’accesso clienti non è per niente intuitivo, battuto per complessità solo da Beaver.
La gestione diretta del codice è quasi impraticabile, se si esclude un pizzico di PHP e CSS,
senza contare che presenta la stessa passione patologica di Elementor per la generazione automatica di <div> che appesantiscono di molto la pagespeed.
Oxygen vs Beaver
Beaver è un degno avversario di Oxygen per quel che riguarda la Seo, infatti beaver ha una buonissima risposta nel caricamento anche in mobile.
Il codice è sufficientemente pulito e si possono creare nuove righe e colonne con estrema facilità e possibilità di gestione.
Già con il piano standard (99 dollari) si ha la possibilità di fare siti illimitati con uno sconto del 40% al rinnovo (non è poco), purtroppo non esiste un piano di acquisto one time.
La gestione del codice JavaScript, CSS e PHP è abbastanza buona.
Una delle più grandi mancanze di Beaver, è un accesso clienti comprensibile da una persona che non sia da almeno un anno nel settore web.
Un mondo di estensioni
Oxygen ha le sue limitazioni strutturali, ma ha una forte community che ha creato un mercato interessante di estensioni e plugin. Messo a confronto con Elementor ne ha sicuramente meno, ma perché strutturalmente ne ha meno bisogno, fattore che ci protegge dal dover sovraccaricare il nostro sito di estensioni.
In questo momento sono innamorato di Recoda Workspace, estensione gratuita da poco comparsa che migliora drasticamente l’interfaccia di sviluppo di Oxygen permettendo di navigare in quasi tutte le sezioni con un solo click!
I contro
Per onestà intellettuale non nego che tuttavia Oxygen abbia tuttora le sue magagne, nonostante sia arrivato alla versione 3.9 i bug purtroppo si possono presentare e per un team poco dinamico può essere un vero deal-breaker.
Insomma per il nostro team tutto bello, tuttavia ci sono anche alcuni aspetti negativi che si devono considerare, ossia:
- Se non hai già basi di HTML e CSS la curva d’apprendimento può essere un po’ ripida, quindi se è la prima volta che costruisci un sito o se desideri un sito pronto con un click allora Oxygen non è la scelta più corretta.
- Pesantezza dell’editor; Aprire una pagina per una modifica, spesso non è un’operazione molto veloce, anzi a volte si esaurisce prima la pazienza.
- Interfaccia poco user friendly. Ci si deve abituare all’interfaccia grafica di costruzione, non è molto intuitiva al primo colpo d’occhio, però quando la sai usare, a mio avviso è comodissima (ma torno a consigliare recoda workspace per migliorare questo problema).
- Elementi compositi poco gestibili; I composite element forniti nella versione Ultimate sono molto interessanti, ma non è di facile capire come modificarli e, ogni tanto, presentano dei bug (spesso risolvibili con un po’ di pazienza, ma rimangono fastidiosi).
Vuoi scoprire quando ha senso affidarsi al "fai da te" e costruirsi un sito a basso costo o completamente gratis? Leggi questo articolo.
Conclusioni
Che dire, la mia esperienza con Oxygen rimane ottima, siti snelli e potenti, senza limitazioni all’immaginazione per la creazioni di design anche azzardati! Se vuoi un sistema completo da utilizzare all’interno di WordPress non mi sento di consigliare diversamente.
Ma come ogni strumento bisogna ricordarsi che tocca imparare ad usarlo e in questo caso tocca darci dentro anche nello studio di HTML e CSS. Sperare di poter costruire il miglior sito della tua vita con 2 click purtroppo rischia di essere una amara delusione.
In parole povere se sei un developer/designer o un piccolo team che vuole creare su wordpress non credo troverai di meglio, in tutti gli altri casi il tempo impiegato potrebbe non valere quanto la stabilità e la potenza che ti può portare questo prodotto.

